Đa số các trang web hoặc blog khi chúng ta truy cập vô thì thường thấy nó có một bài viết đầu tiên có bố cục nổi bật hơn, khác lạ hơn so mới các bài viết còn lại.
Sau đây mình hướng dẫn các bạn làm nổi bật bài viết đầu tiên của blogspot bằng CSS. Nếu Blog ở phiên bản cũ chúng ta có thể dùng thẻ điều kiện cho bài viết đầu tiên như sau:
Cách 1: Dùng CSS first-child
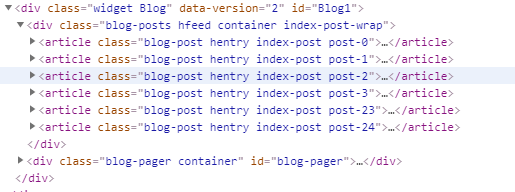
Trước tiên các bạn xác định cấu trúc HTML các bài đăng của Blog, đưa chột vô bài đăng đầu tiên rồi nhấn chuột phải kiểm tra phần tử (F12)
Như hình trên thì mình sẽ có cấu trúc của CSS như sau:
<style>
.index-post-wrap article:first-child{}
</style>
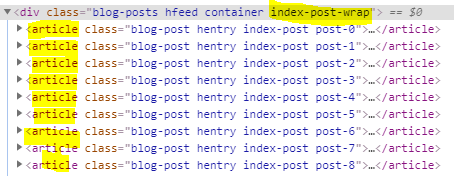
Các bạn xem hình dưới
index-post-wrap là class bao quanh article, tùy theo từng blog có thể thẻ article là div
Để viết css các phần tử bên trong article thì viết CSS như sau
Như vậy các bạn muốn sửa phần nào thì cứ gọi đường dẫn CSS vô phía sau của .index-post-wrap article:first-child
Theo cấu trúc CSS trên thì các bạn có thể chỉnh sửa màu chữ, màu nền, kích thước ảnh, mô tả... cho phù hơp với từng blog.
Cách 2: Dùng CSS nth-child(1) hoặc nth-of-type(1) cho kết quả đều giống nhau, cũng tùy trường hợp để áp dụng.
Tương tự như trên thay first-child thành nth-child(1)
Kết luận: Trên đây là bài viết hướng dẫn thay đổi CSS cho bài viết đầu tiên của blogspot, kết hợp thêm CSS chẵn lẻ.
Sau đây mình hướng dẫn các bạn làm nổi bật bài viết đầu tiên của blogspot bằng CSS. Nếu Blog ở phiên bản cũ chúng ta có thể dùng thẻ điều kiện cho bài viết đầu tiên như sau:
<b:if cond='data:post.isFirstPost'> </b:if>Như với Blog phiên bản mới thì họ đã bỏ thẻ điều kiện trên, như vậy thì chúng ta có thể sử dụng CSS cho bài POST đầu tiên như sau:
Cách 1: Dùng CSS first-child
Trước tiên các bạn xác định cấu trúc HTML các bài đăng của Blog, đưa chột vô bài đăng đầu tiên rồi nhấn chuột phải kiểm tra phần tử (F12)
Như hình trên thì mình sẽ có cấu trúc của CSS như sau:
<style>
.index-post-wrap article:first-child{}
</style>
Các bạn xem hình dưới
index-post-wrap là class bao quanh article, tùy theo từng blog có thể thẻ article là div
Để viết css các phần tử bên trong article thì viết CSS như sau
<style>
.index-post-wrap article:first-child .entry-title{}
.index-post-wrap article:first-child .entry-title a{}
.index-post-wrap article:first-child .index-post .entry-excerpt{}
.index-post-wrap article:first-child ......{}
</style>
Như vậy các bạn muốn sửa phần nào thì cứ gọi đường dẫn CSS vô phía sau của .index-post-wrap article:first-child
Theo cấu trúc CSS trên thì các bạn có thể chỉnh sửa màu chữ, màu nền, kích thước ảnh, mô tả... cho phù hơp với từng blog.
Cách 2: Dùng CSS nth-child(1) hoặc nth-of-type(1) cho kết quả đều giống nhau, cũng tùy trường hợp để áp dụng.
Tương tự như trên thay first-child thành nth-child(1)
<style> .index-post-wrap article:nth-child(1) .entry-title{} .index-post-wrap article:nth-child(1) .entry-title a{} .index-post-wrap article:nth-child(1) .index-post .entry-excerpt{} .index-post-wrap article:nth-child(1) ......{} </style>Xem thêm CSS even - odd: Cũng tương tự như trên chúng ta áp dụng CSS cho chẵn - lẻ cho bài viết như sau
<style> .index-post-wrap article:nth-child(even) .entry-title{} // Áp dụng cho bài chẵn 2 - 4 - 6 - 8 ... .index-post-wrap article:nth-child(odd) .entry-title{} // Áp dụng cho bài lẻ 1 - 3 - 5 - 7 ... </style>
Lưu ý: Các đường dẫn CSS bên trên sẽ khác với đường dẫn CSS blog của các bạn, các bạn phải thay lại đường dẫn CSS cho đúng nó mới hoạt động nhé.
Kết luận: Trên đây là bài viết hướng dẫn thay đổi CSS cho bài viết đầu tiên của blogspot, kết hợp thêm CSS chẵn lẻ.




Đã thử nhưng ko đc, chắc sai chỗ nào đó
Trả lờiXóaĐường dẫn CSS phải chuẩn mới được
XóaCủa mình là .aPost grid-item article:first-child đúng ko nhỉ?
Xóachỗ grid-item phải có dấu chấm vì nó là class .aPost .grid-item article:first-child
XóaCái style này thêm vào trong widget hay vào đâu thớt?
XóaThớt dựa vào đâu mà thêm cái -wrap vào nhỉ :D
Trả lờiXóaMiễn nó là class bao quanh, hoặc viết .blog-posts article:first-child {}
Xóacái .index-post-wrap là tự thêm trong quá trình thiết kế chứ blog nó không sinh ta cái class đó
Trả lờiXóaĐăng nhận xét